SWELLでブラウザ上部のヘッダーへ任意の色をつける方法を解説します。
サイトのテーマカラーやブランドカラーを反映させると印象に残りやすいサイトになるかもしれません。
記事の目次
ブラウザのヘッダーに色をつける
以下のコードを カスタマイズ → 高度な設定 → headタグ終了直前に出力するコード の入力欄へコピーして貼り付けてください。
<meta name="theme-color" content="#0187af">その後、content="#0187af"の#0187afはご自身のサイトのテーマカラーなど、自由に反映させたいカラーコードへ置き換えます。
サイトのテーマカラーを変更した場合は適宜手動でカラーコードを変更する必要があります。
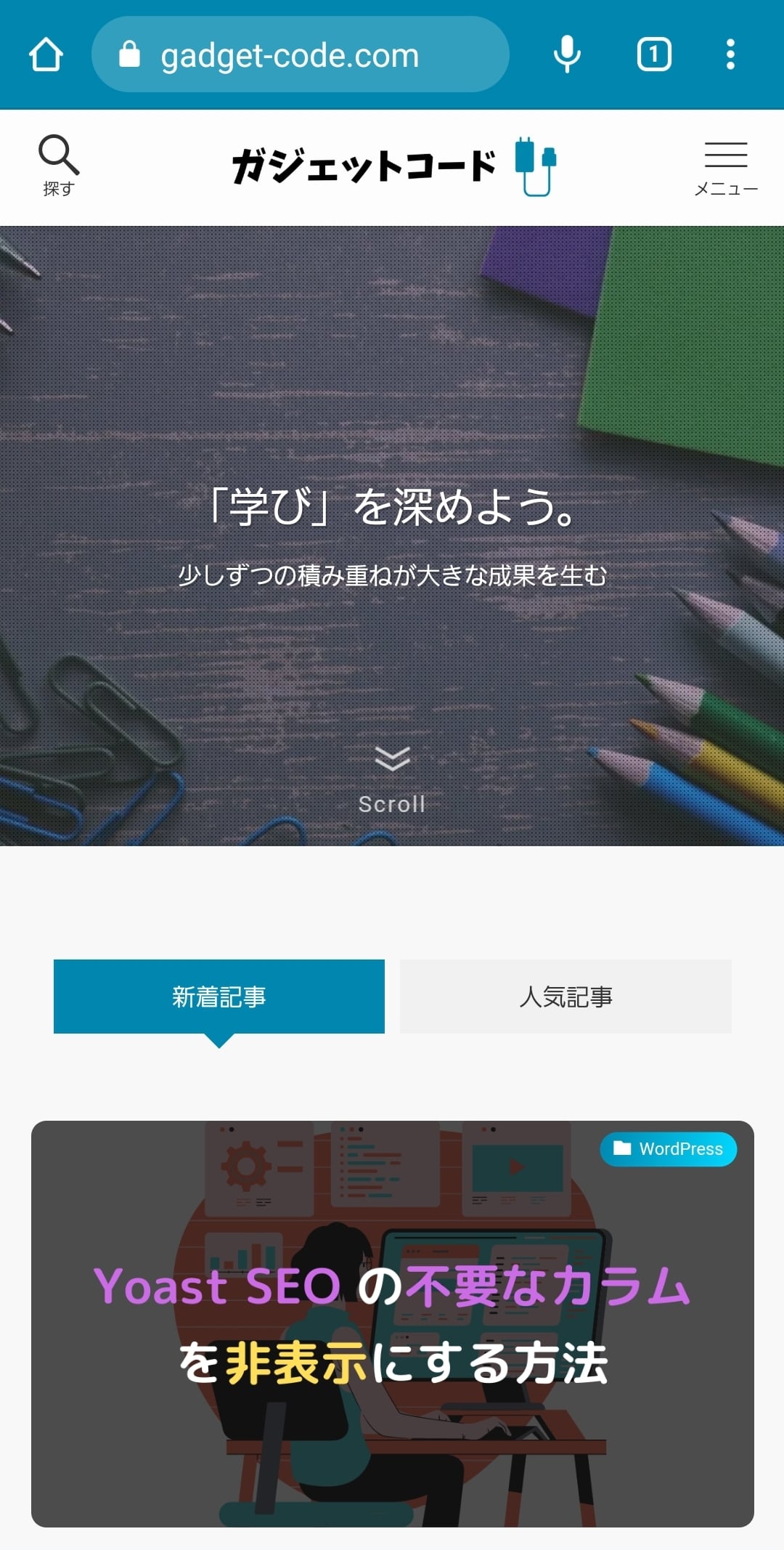
以下のようにスマホのブラウザで確認すると色が反映されているかと思います。(以下はAndroid版 Chromeで確認した画像です)

色が反映されない場合
原色に近い色は反映されない仕様になっているみたいですので、原色から離れた色へ変更して試してみてください。
以下のサイトから対応ブラウザかどうかも確認してみてください。
あるいはブラウザのシークレットモードやOSのダークモードでは反映されません。